Lonely Planet Works
A Conceptual Mobile App
Made to help you find remote work place easier while considering the importance of web accessibility for a more inclusive experience.
Project Overview (TL;DR version)
This project is to help Lonely Planet tap into a new Digital Nomad market. The goal was to cater to the needs of the Digital Nomad community, offering a platform for travel planning, navigation, real-time user reviews, and the exploration of unique local experiences during work-related travels. As the project manager and lead researcher for this travel-focused UX project within a team of 4 designers, I excelled in adeptly maneuvering through unpredictable team challenges while developing a new mobile app. My ability to navigate diverse personalities within the team contributed significantly to the creation and completion of this mobile app concept project.
Notably, I was able to:
Spearheaded The User Research Process: To discover impactful insights like the users’ work settings, pain points and current solutions, I was the lead research analyst who conducted interviews and also utilized software such as Dovetail for data analysis to discover our target user needs and competitor profiles.
Fostered Effective Communication and Navigate Team Dynamic: Amidst team dynamics that weren't always smooth, I assumed the role of a mediator and maintained effective communication to establish common grounds. Recognizing the importance of staying on schedule, I opted to take a proactive approach and kicked off the testing phase by drafting the usability testing script. This led to streamlining of the testing process and ensured timely completion by the deadlines.
Prioritized Accessibility Compliance: Championing inclusivity, I prioritized accessibility compliance based on the WCAG standard throughout the design process. For instance, opting for a red heart as the "favorite" icon not only aligned with usability principles but also conveyed a universal emotion to users. Beyond visual elements, I also meticulously adjusted icon and button sizes, and improved color contrast on star ratings and fonts against background images on every page, all leading to a seamlessly functioning product while meeting the needs of differently abled individuals.
My impact on the project is evident in my ability to navigate team challenges. I maintained the team’s focus, ensuring not only the completion of tasks but also fair distribution of workload, which played a pivotal role in the project's overall success. This influence extended to the user interview phase, where I facilitated a deep dive, resulting in a tailored solution addressing the unique needs of digital nomads and remote workers. The insights gained from this comprehensive analysis were instrumental in shaping our design approach, aligning it seamlessly with the distinct requirements of our target users while still meeting the rigorous standards presented by the WCAG and enabling a broader audience.
Business Goal & Details
According to the U.S Census Bureau, workforce working remotely more than tripled from 2019 to 2021. Lonely Planet aimed to expand its presence in the Digital Nomad market. A new mobile app was created with the goal of meeting the needs of this growing community, providing them with a platform to plan and navigate their travels, receive up to date user generated reviews, and discover unique local experiences while traveling with work.
Background
Lonely Planet was founded in 1973 by married couple Maureen and Tony Wheeler. The company is known for their guidebook series and continues to publish phrasebooks, maps, children’s books, and inspirational pictorials to this day. At the core, the company believes that travel has the power to transform individuals and communities. They’re committed to helping people from a variety of backgrounds to experience the joy of exploration.
Proposed Solution
As remote work becomes increasingly popular, a growing number of professionals are embracing the digital nomad lifestyle, prioritizing travel and exploration as they work from anywhere in the world. To address this challenge, our team has set out to design a new solution that draws upon the company's mission of making travel accessible to all, while also meeting the specific needs and preferences of digital nomads.
Discovery (User Research and Analysis)
Digital Nomads are a new breed of working professionals who have the flexibility to work from anywhere in the world, leveraging digital technologies to stay connected and productive. They prioritize the freedom to travel and explore, often combining work with adventure and culture. Rather than being tethered to a traditional office or location, Digital Nomads thrive on the ability to live and work on their own terms.
User Interviews & Analysis:
As the lead analyst on our team, I played a key role in synthesizing the findings from our interviews with professionals who travel for work using Dovetail software. I carefully categorized the data under global themes such as Work (Must Haves & Routine), Pain Points, Current Solutions, and more, to better understand the needs and preferences of these users. By identifying their pain points and the solutions that have been effective in resolving these issues, we gained valuable insights into the current market and competitive landscape. Certain pain points such as “Planning things in advanced has a lot of moving parts”, “I miss my friends and family when traveling” or “I struggle with logistical issues when traveling” etc. These information has been instrumental in helping us design a solution that addresses the unique needs of digital nomads and remote workers.
To gain a better understanding of the current market and identify platforms that fulfill the needs of our target users, we also conducted a Competitive & Comparative Analysis. Our analysis revealed the following with the 5 competitors we performed this report on:
#1 - Wander Blog: A community blog that provides resources for people doing "workations", remote working, and corporate retreats.
#2 - WeWork: A website that provides co-working spaces for remote workers.
#3 - Remote Year: A company that organizes group travel programs for digital nomads, providing curated experiences in different destinations while also offering accommodation, workspace, and local support.
#4 - Workfrom: A website and app that offers a directory of co-working spaces, cafes, and other remote work-friendly locations in cities around the world.
#5 - Nomadist: A website and app that provides a directory of cities around the world, ranked based on factors relevant to digital nomads, such as cost of living, internet speed, and quality of life.
Through the discovery phase, we obtained valuable insights into the needs and pain points of our users, as well as analyzed the strengths and weaknesses of our competitors. These insights provided a deeper understanding of the current market landscape, which informed the development of a more informed strategy for the following design phase.
Design Thinking: Convenient & On-The-Go
The analysis of user needs revealed that many digital nomads want a fast and efficient one-stop-shop for readily available information on amenities for work (WiFi, food, power outlets, etc.). Which is why we chose to develop a mobile app for this solution because of the convenience it provides to the users. With a mobile app, users can easily access this information on-the-go, making it a convenient choice for digital nomads who are always on the move.
Design Thinking: Accessibility
Lonely Planet believes that everyone should have the opportunity to experience the joy of exploration, regardless of their background or abilities. That's why when designing this new solution, I prioritized accessibility compliance based on the WCAG standard throughout our design process, from start to finish. By doing so, we can ensure that all of our users, including those with visual impairments, can fully engage with our platform and throughout every stage of their user journey.
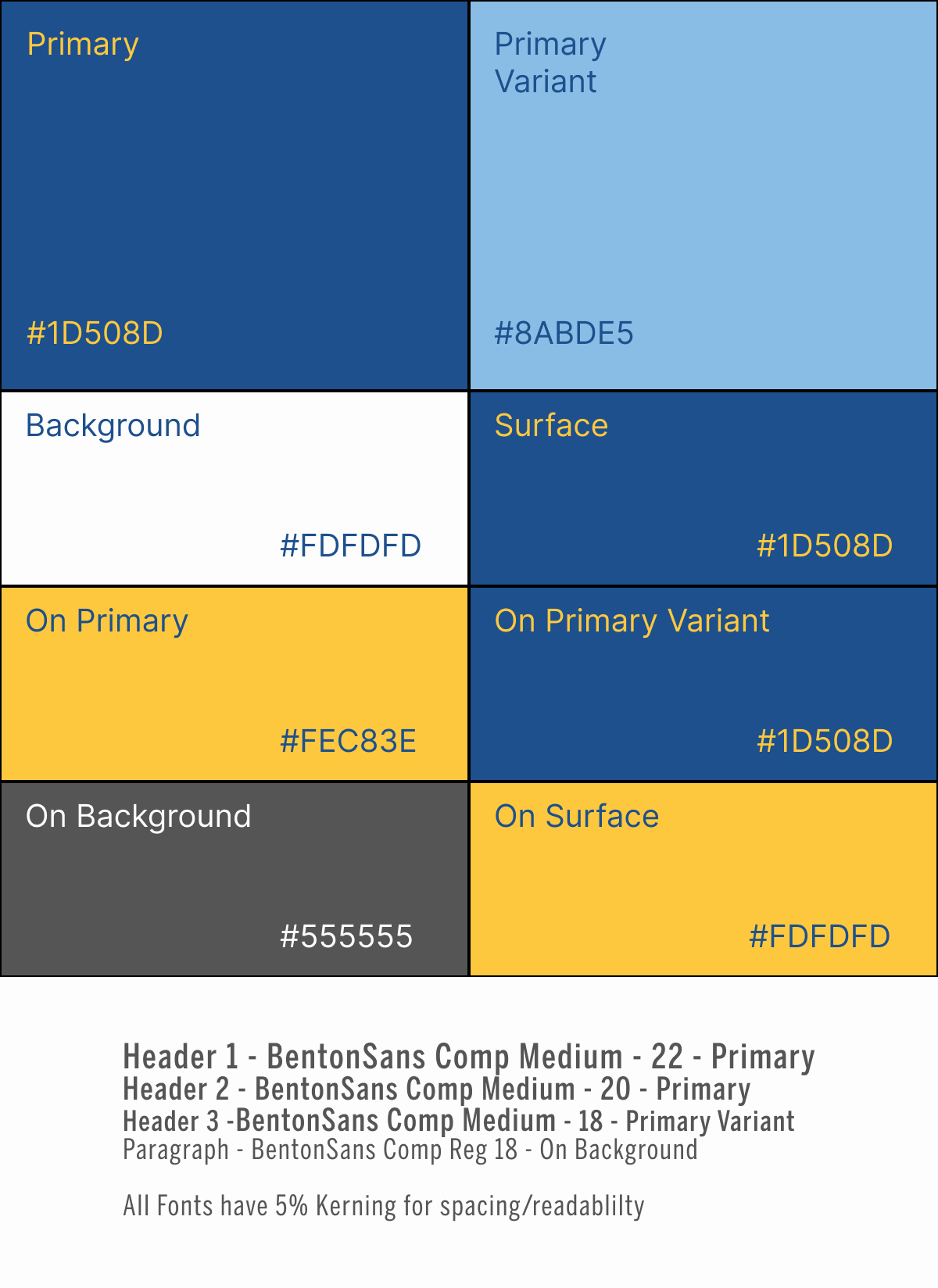
Color choices were highly considered and that we ultimately decided to follow Lonely Planet's style guide and their main colors of dark blue, light blue and white. This decision was made to maintain the trust the company has built with its audience over the years.
Some design styles were deviated from Lonely Planet’s style guide in cases where usability and functionality were prioritized. For example, we added the usage of yellow to highlight areas in the app that we want to draw attention to. Black outlines were added around the stars to ensure WCAG AAA requirement on the contrast ratio. A red heart as our "favorite" icon because it stood out on the page and conveyed a universal emotion to our users. Additionally, I ensured icons and button sizes were adjusted on every page. Fonts colors were also compared against background images to ensure WCAG level of AA or AAA to increase accessibility compliance.
Design: Ideation Phase
We engaged in a two-hour brainstorming and sketching session where numerous ideas and rough designs were generated. This approach fostered creativity and allowed us to express ideas freely and explore solutions from various angles. We then transformed our ideas into wireframes and tested them to determine which features would be essential while considering the user flow.
Design Process: Sketches, Prototypes & Wireframes
In the mid-fi wireframe stage, I proactively drafted a usability testing script to keep our team on schedule to complete testing and presentation by the deadline. We conducted usability testing with four participants and presented them with a series of tasks such as finding a five-star coffee shop with Wi-Fi, food, and available power, or how do you find the places you’ve favorited. I also played an active role in analyzing the results of these tests, using the insights gained to inform our design decisions moving forward.
Next Steps and Iterations
From our usability testings with 4 users, we gained insights into the app's strengths and weaknesses. While 100% of the users could easily favorite coffee shops using the heart icon, we found that roughly 50% of participants were confused by the app's lack of a back button and non-clickable star ratings.
Based on these findings, we made changes to improve the user experience:
Adding common UI elements like a back button
A logo icon as a home page button
Improved affordance by placing "see reviews" under the star ratings, providing clear direction to users on how to proceed.
Reflection
Given Additional Time
I would love to create additional app features and pages. Post project, I reconnected with one of our interviewees, who is a product manager, and had discussions with a senior designer on our prototype/wireframes as well. During these conversations, I received valuable feedback and would like to consider additional features such as the following at a future time:
Adding information about bathroom availability, location noise level, and crowdedness
UI design of the Review Page could be improved by enhancing the hierarchy with text sizing, color, and spacing.
Add additional pages to help users with ease of planning future trips and creating itineraries to share with others.
Interpersonal Skills
This project served as a rich training ground for honing my interpersonal skills. Navigating diverse team dynamics, I developed a keen sense of conflict resolution. This finely tuned my critical thinking abilities and utilized active listening to foster effective communication. Time management became second nature as I smoothly coordinated tasks among team members, ensuring a harmonious workflow. Through this experience, I not only expanded my toolkit of soft skills, but also discovered the power of adaptability and collaboration in achieving project success.
Prototype
Lonely Planet Works: A Mobile Concept Project
Timeline: 3-week Sprint
My Role: UX Researcher & Project Manager
What I Did: UX Research and synthesizing, Accessibility Design Lead, Wireframes, Usability Testing.
Tools: Figma, Zoom, Dovetail, Google Suite, Slack, Procreate, Pen and Paper
“Living free, exploring new horizons, and working remotely - it's the dream.” - Jordan (Persona)
Details on the User Journey Map process below: